GitHubにプルリクを作ったら自動的にAWS Amplifyでプレビュー環境を作成する
GitHub にプルリクを作ったら自動で AWS Amplify Hosting を使ってプレビュー環境を作成する方法です。
すでに Amplify Hosting を利用している前提です。
公式が書かれている「プルリクエストの Web プレビュー」のようにやっていけば大丈夫です。
このブログも使っています。環境は GitHub のプライベートリポジトリです。
簡単に流れを記述しておきます。
-
AWS Amplify のコンソールを開きます。
-
「アプリの設定」> 「プレビュー」 > 「プレビューを有効化」でまずは有効化します。
-
GitHub に飛ばされるので、そこで権限を設定します。関係するリポジトリのみ有効にしたほうがいいと思っています。
-
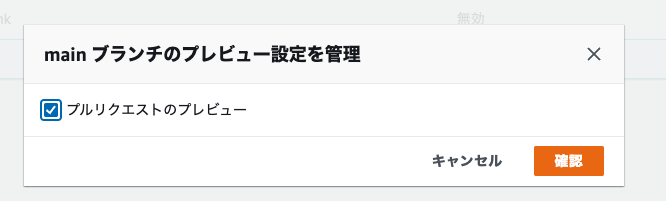
AWS Amplify のコンソールに戻ると「プレビュー」でブランチが見れるようになるのでプルリク先のブランチを選択し、管理ボタンをクリックしてプルリクエストのプレビューを有効にします。

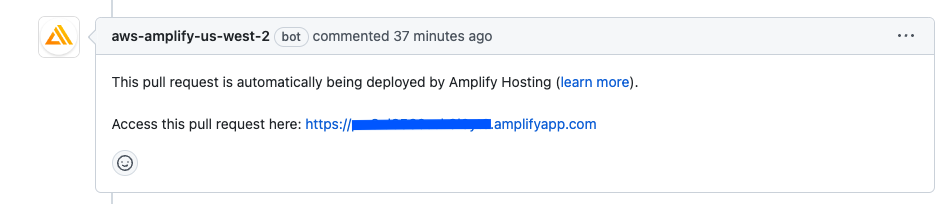
- 新しく GitHub 上でプルリクを作ると、自動的にホスティングされます。GitHub のプルリクにもコメントとしてホスティングされている URL が表示されます。

おまけ:feat ブランチを作ったときにプレビュー環境を作成する方法
こちらは、プルリクを作成したときではなく、特定のブランチ(例えば feat/xxx)が存在するときに、自動で AWS Amplify が環境を構築してくれる方法です。
-
AWS Amplify のコンソールを開きます。
-
「アプリの設定」 > 「全般」 > 編集ボタンをクリックして編集します。
-
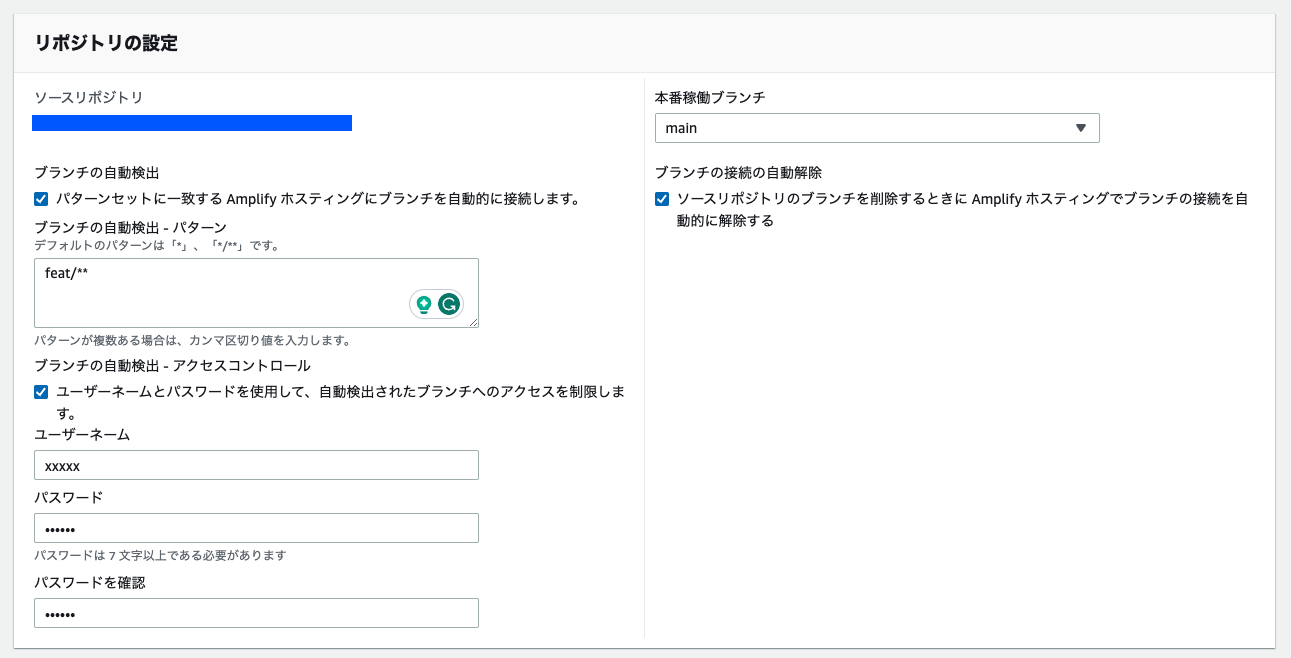
「リポジトリ設定」で、「ブランチの自動検出」 > 「パターンセットに一致する Amplify ホスティングにブランチを自動的に接続します。」をチェックします。
-
自分の期待するブランチパターンを記述します。たとえば、
feat/**など。

- ブランチパターンにマッチするブランチをリポジトリにプッシュすると自動的にホスティングされます。